 El Puzzle
El Puzzle
En este ejemplo se muestra un puzzle de 9 trozos de una imagen. Están colocados en tres líneas de tres trozos.
el puzzle se resuelve cambiando el orden e los trozos en una lista. El método sortable() de jQuery UI permitirá mover los cuadrados de sitio.
 La Calculadora
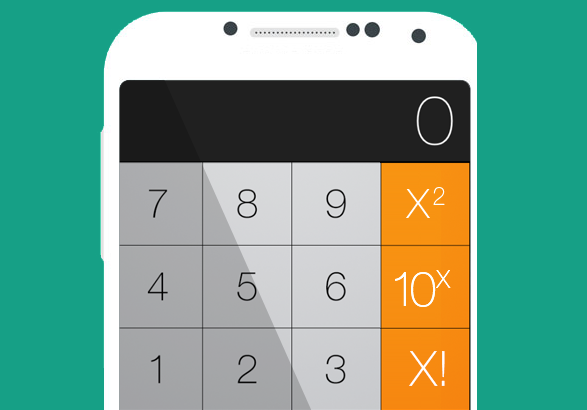
La Calculadora
Es la misma calculadora del módulo anterior (Módulo 5) pero a la que se ha variado su aspecto con algunos estilos css.
Su lógica y funcionamiento es el mismo, al que se le ha a añadido en la parte inferior una pantalla para una memoria auxiliar.
Con los botones toM y fromM agregamos la cifra de la pantalla superior a la pantalla de la memoria y viceversa. Lo mismo podemos hacer arrastrando y soltando los números entre las pantallas, con las funciones de draggable y droppable de JQuery UI.
 Las Frases
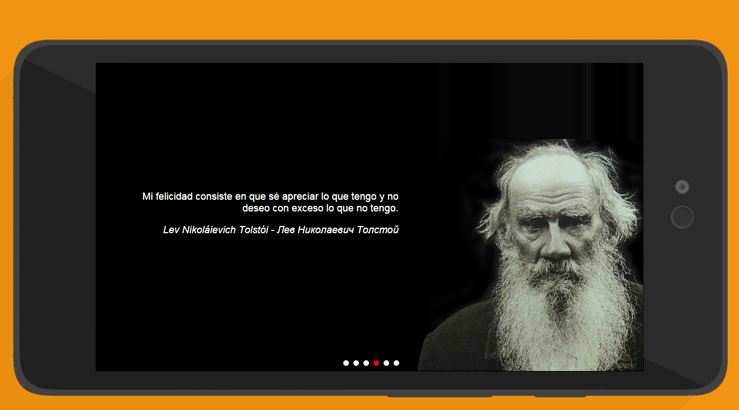
Las Frases
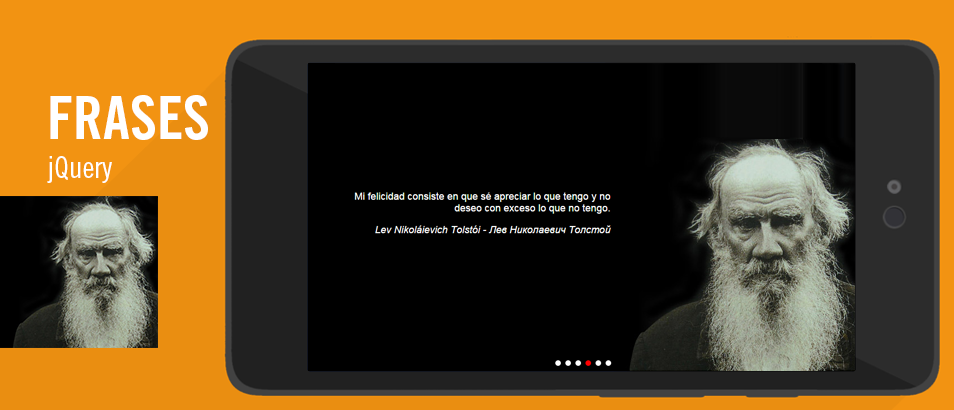
Una cita es una frase de un autor conocido. Esta aplicación muestra un carrusel de citas en el que vemos una cita cada dos segundos. La botonera inferior indica la cita que se está mostrando y se puede cambiar la cita clicando en ella. Se añade un desplegable para añadir, modificar o borrar citas.
Los cajetines del desplegable se rellenan con el contenido de los campos del objeto mostrado.
Al abrir el desplegable se para el carrusel En la imagen mostrada.
 El Temporizador
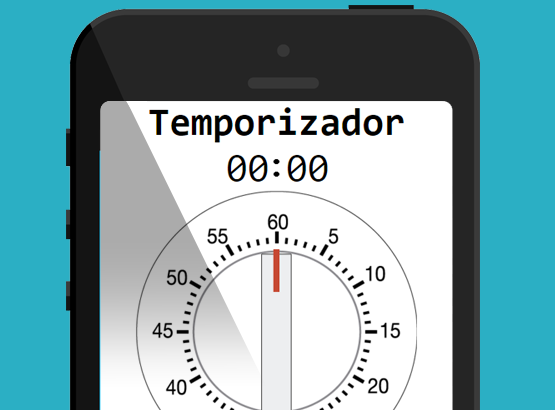
El Temporizador
Esta aplicación se desarrollará en módulos posteriores.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam aliquid dignissimos, iure, sed optio id, quas veniam molestias eum excepturi, earum assumenda velit eligendi voluptas est repellendus quisquam magnam ut.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero dolor, illo aut enim corrupti, nesciunt consequatur? Nam saepe incidunt at, odit rem temporibus eveniet illo vel magnam porro aliquid minima!
 Las Frases pluss
Las Frases pluss
En esta aplicación se le añade al carrusel de citas editable del módulo 7, la funcionalidad de guardar la base de datos serializada en JSON en localStorage, de forma que al cargar la aplicación en un navegador, esta deberá detectar si existe una base de datos de citas almacenada en localStorage. Si es así deberá presentar el contenido de localStorage en vez de las citas de la galería incluidas en el código de la aplicación.
De esta forma los cambios realizados a la base de datos inicial de citas (edición, añadir o borrado) quedarán guardados en localStorage y estarán disponibles cuando se vuelva a abrir la aplicación en ese mismo navegador.
Se añade además un botón que regenere las citas iniciales de la aplicación, eliminando los cambios introducidos.
 Geolocalización
Geolocalización
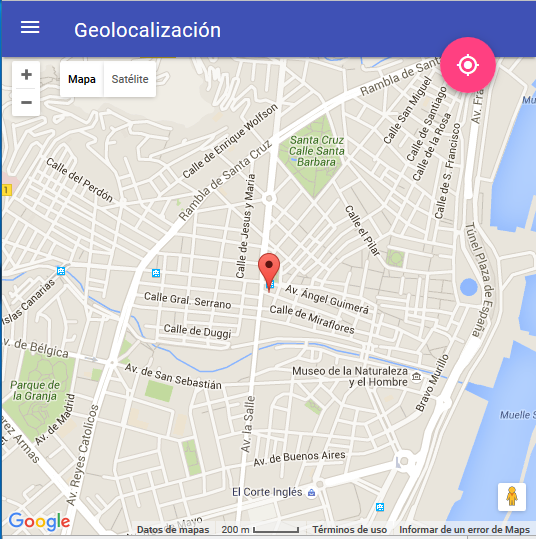
Como vemos en esta aplicación, HTML5 puede soportar geolocalización en todo tipo de clientes: PCs, móviles tabletas, ...
El interfaz de geolocaclización da acceso también a otros sensores: Brujula, acelerometro, ...
La geolocalización se realiza siguiendo jerarquia de consultas: GPS -> antena WIFI -> antena GSM o 3G -> IP fija -> ... Se devuelve la respuesta más precisa.
OJO! la Geolocalización puede no funcionar por restricciones de seguridad se aconseja usar el navegador Firefox para probar los ejemplos geolocalizados en local.
en esta aplicación usamos librería gmaps.js para acceso a Google Maps. Librería muy potente y sencilla de utilizar pues la librería de Google es bastante más compleja.
flash_on
Un framework más moderno
para el diseño de esta página he utilizado una alternativa a bootstrap y JQuery. En realidad son dos alternativas, distintas en la forma pero lo mismo en los principios y en el fondo, son: Material Design Lite y Materialize. Ambos frameworks están basados en los principios de Material Design. Y ¿que es Material Design?, pues según sus creadores, nada más y nada menos que el equipo de Google developers lo definen así: Material Design es un lenguaje de diseño que combina los principios clásicos del diseño exitoso junto con la innovación y la tecnología. El objetivo de Google consiste en desarrollar un sistema de diseño que permite una experiencia de usuario unificada a través de todos sus productos en cualquier plataforma. Presenta, a mi juicio, una ventaja enorme para el diseño de aplicaciones que se vean muy bien en todos los tamaños de pantalla, es decir, para el diseño responsivo.
group
Usando principios innovadores
La metáfora de material define la relación entre el espacio y el movimiento. La idea es que la tecnología es inspirada en el papel y la tinta y se utiliza para facilitar la creatividad y la innovación. Las superficies y los bordes proporcionan indicaciones visuales familiares que permiten a los usuarios comprender rápidamente la tecnología más allá del mundo físico. Elementos y componentes tales como cuadriculas, tipografía, color y las imágenes no sólo son visualmente agradables, sino que también crean un sentido de jerarquía, significado y enfoque. Con énfasis en diferentes acciones y componentes crean una guía visual para los usuarios.
settings
Facilitar el trabajo y mejorar el diseño
La verdad es que parecía fácil la implementación de un diseño basado en los principios de Material Design, pero los dos frameworks que he utilizado me han ayudado un poco, pero no todo lo que quisiera. Cada framework, por un lado Material Design Lite y por el otro Materialize, tienen sus más y sus menos. He tenido que experimentar mucho y lo que me queda aun es bastante. Esta página está hecha en base a Materialize y la de Geolocalización la realice con Material Design Lite.